AI와 데이터 사이언스의 이론과 실전
CSS - 위치지정(static, relative, fixed, sticky, absolute) 본문
오늘은 요소들의 위치 지정 방식을 알아보겠습니다.
1. 정적 위치 지정방식
- static position (default)
- HTMl 요소의 위치를 결정하는 기본적인 방식
- 단순히 웹 페이지의 흐름에 따라 요소들이 위치를 결정하는 방식
- top, right, left, bottom 사용 불가
- 겹쳐지지 않는다는 단점이 있음
2. 상대 위치 지정방식 ( relative )
- relative position
- HTML 요소의 기본 위치(정적 위치 지정방식)를 기준으로 재설정하는 방식
- top, right, left, bottom 속성값을 사용하여 원래 위치에서 이동하는 개념
< 예시 코드 >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>상대 위치 지정 방식</title>
<style>
div { width: 200px; padding: 20px;}
.relative1 { background-color: darkorange;}
.relative2 { background-color: steelblue;
position: relative; /*레이아웃 바꾸겠다 선언*/
left: 200px; /*정적위치(원래위치)에서 왼쪽으로 200px 이동*/
top: 100px;/*정적위치(원래위치)에서 아래로 200px 이동*/
}
.relative3 { background-color: mediumseagreen;
position: relative;
right: 100px;
bottom: 50px;}
</style>
</head>
<body>
<h2>상대 위치 지정 방식</h2>
<div class="relative1">상대 위치 지정 방식1</div>
<div class="relative2">상대 위치 지정 방식2</div>
<div class="relative3">상대 위치 지정 방식3</div>
</body>
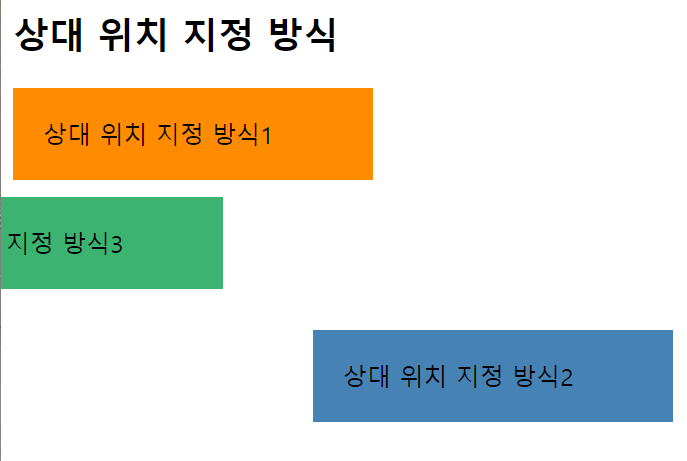
</html>< 결과 >

3. 고정 위치 지정 방식 ( fixed )
- fixed position
- 웹 페이지가 스크롤 되어도 고정 위치로 지정된 요소는 항상 같은 곳에 위치
- 뷰포트(화면 내에서 실제로 보이는 영역)를 기준으로 위치를 설정하는 방식
- top, right, left, bottom 속성값을 사용하여 설정함
< 예시 코드 >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>고정 위치 지정 방식</title>
<style>
#fx {
position: fixed;
width: 100px;
height: 200px;
background-color: gold;
right: 10px; /*뷰포트기준으로 이동함으로 기존위치에서 생각하면 안됨*/
bottom: 10px;
}
</style>
</head>
<body>
<h2>고정 위치 지정 방식</h2>
<div id="fx"></div>
<div id="content">
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quos voluptate maxime pariatur tenetur necessitatibus iure aut reprehenderit, ipsa, dignissimos, consequatur dolorem perferendis ut doloremque assumenda inventore dicta nostrum? Facilis, dignissimos.</p>
</div>
</body>
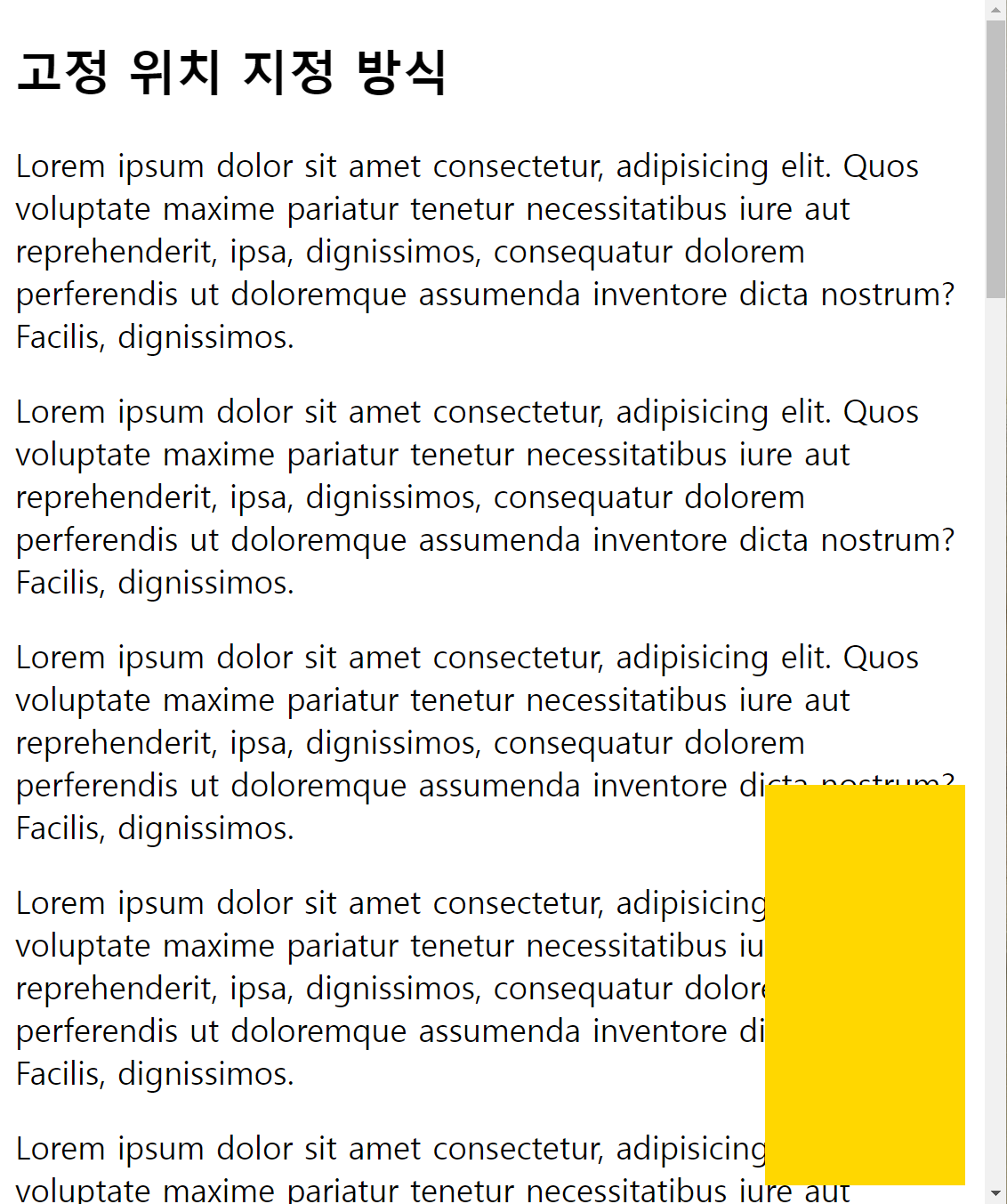
</html>< 결과 >
우측 하단 노란 네모 박스는 스크롤을 아무리 움직여도 해당 위치를 유지합니다.

4. 부모태그를 이용한 고정 위치 지정 방식 ( sticky )
- 부모태그 안에서 고정위치
- sticky position
- fixed가 브라우저 화면의 절대 위치를 사용하는 반면 stucky는 부모태그의 절대 위치값을 사용하는 방식
- 익스플로러에서는 작동하지 않음
< 예시 코드 >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>sticky</title>
<style>
html, body { margin: 0; padding: 0;}
.header{height: 80px; background-color: sandybrown;}
.container {display: flex; /*display: flex하면 블록태그 가로정렬 사용*/
flex-flow: row nowrap; /*nowrap으로 좌우축 안맞아도 아래로 줄바꿈하지 않게함*/ }
.content {
width: 80%;
height: 500px;
background-color: skyblue;
}
.sidebar{
position: sticky; /*부모인 container기준으로 이동 및 고정*/
top:0; /*내 뷰포트기준으로 스크롤을 움직여도 contain 내에서 top 0인 상태로 유지*/
width: 20%; /*안써도 20%차지하지만 고정해주고싶다면 이것까지 쓰는게 좋음*/
background-color: cornflowerblue;
height: 250px;
}
.footer {
background-color: mediumseagreen;
height: 1000px;
}
</style>
</head>
<body>
<header class="header">헤더</header>
<main class="container">
<section class="content">메인컨텐트</section>
<aside class="sidebar"> sticky 사용하기</aside>
</main>
<footer class="footer">푸터</footer>
</body>
</html>< 결과 >
우측의 파란색 박스가 뷰포트에서 부모인 container를 기준으로 top : 0인 상태로 고정되어 있습니다. 때문에 스크롤을 움직여도 뷰포트 기준으로 부모에게 top : 0 인 상태로 유지하기위해 움직입니다.
5. 절대 위치 지정 방식 ( absolute )
- absolute position
- 조상요소를 기준으로 위치를 설정하는 방식, 스크롤을 움직이면 따라 움직임
- 조상요소 없으면 body를 기준으로 위치를 설정 ( 일반적으로 뷰포트)
- 조상요소를 기준으로 위치를 설정하려면 조상요소는 반드시 정적 위치 지정 방식이 아니여야함
- top, right, left, bottom 속성값을 사용하여 설정
< 예시 코드 >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>절대 위치 지정 방식</title>
<style>
#wrap {
position: relative;
width: 500px;
height: 500px;
border: 3px solid deeppink;
}
.box{
position: absolute; /*왼쪽상단으로 겹치게됨*/
width: 50px;
height: 50px;
background-color: palevioletred;
}
#ab1 {top: 0;right: 0;} /*시작점기준으로움직임*/
#ab2 {bottom: 0;right: 0;}
#ab3 {bottom: 0; left: 0;}
#ab4 {top: 150px; left: 100px;}
</style>
</head>
<body>
<h2>절대위치지정방식</h2>
<div id="wrap">
<div class="box" id="ab1"></div>
<div class="box" id="ab2"></div>
<div class="box" id="ab3"></div>
<div class="box" id="ab4"></div>
<div class="box" id="ab5"></div>
</div>
</body>
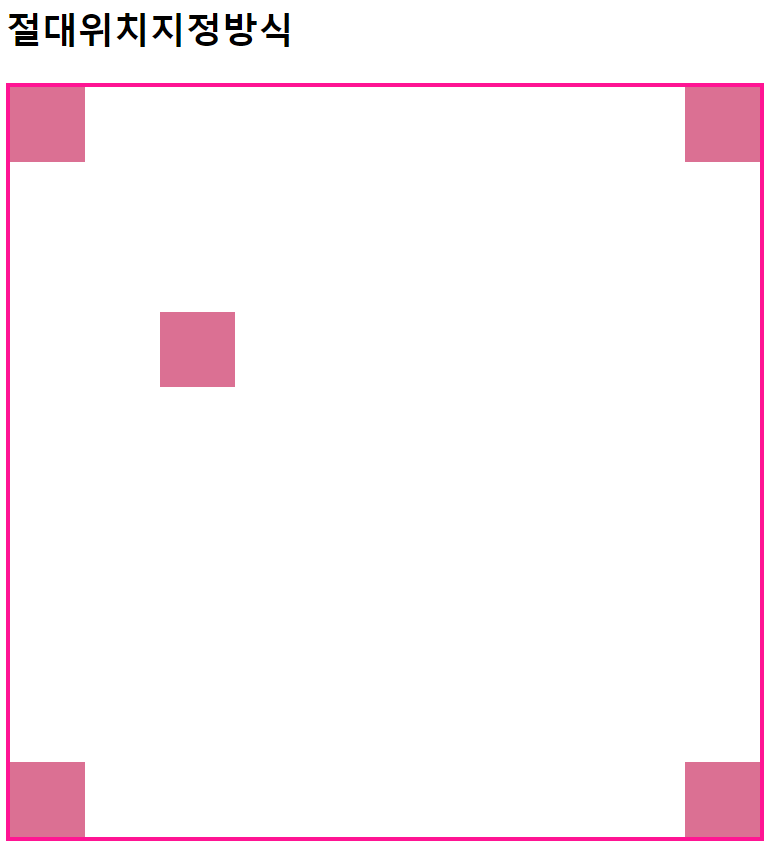
</html>< 결과 >

5.1. 절대 위치 지정 방식 vs 고정 위치 지정 방식
- 대상 요소
- position: absolute : 요소는 가장 가까운 상대적(position: relative)인 부모 요소에 대해 배치, 부모 요소가 없으면 문서 루트 요소(일반적으로 뷰포트)에 대해 배치
- position: fixed : 요소는 항상 뷰포트(브라우저 창)에 대해 고정 위치에 배치 - 스크롤에 대한 반응
- position: absolute : 스크롤에 따라 요소의 위치가 변경됩니다. 스크롤되면 상대적인 부모 요소 내에서의 위치가 그대로 유지
- position: fixed : 스크롤에 영향을 받지 않고 항상 화면에 고정 - 사용 목적
- position: absolute 예시: 특정 요소가 부모 요소 내에서 다른 요소 위에 떠 있어야 할 때 사용
- position: fixed 예시: 화면 상단에 고정된 탐색 메뉴 또는 고정된 배너 광고를 만들 때 사용
예를 들어, 화면 상단에 고정된 메뉴를 만들기 위해서 `position: fixed`를 사용할 수 있습니다. 이 메뉴는 스크롤되더라도 항상 화면 상단에 고정되며 뷰포트에 대해 배치됩니다. 반면, `position: absolute`를 사용하면 부모 요소 내에서 다른 요소 위에 떠 있는 레이어를 만들 수 있습니다.
'HTML과 CSS > CSS' 카테고리의 다른 글
| CSS - 반응형 웹, 미디어 쿼리(모바일 버전, 태블릿 버전, pc버전) (0) | 2023.10.23 |
|---|---|
| CSS - 수평 배치(float, flex), 겹쳐서 출력 (1) | 2023.10.22 |
| CSS - display 속성, 폼 태그 (1) | 2023.10.20 |
| CSS - 박스 모델(내용, 패딩, 마진, 테두리) , 박스 사이징 (0) | 2023.10.19 |
| CSS - 배경 색 설정, 배경 이미지 삽입, 위치, 사이즈 조절 (1) | 2023.10.18 |




